-->
Runtime Version MD5 Sum Download; Intel x86 Chrome 64-bit / Chrome OS 64-bit: MD5:d77b468339cc512e121c003cc97715db: Download Source: Chrome 32-bit / Chrome OS 32-bit. Download Chrome Dev for PC free at BrowserCam. Produced Chrome Dev undefined for Android OS or iOS even so, you can install Chrome Dev on PC or laptop. We have to discover the specifications to help you download Chrome Dev PC on MAC or windows laptop without much trouble. Mobile Browser Emulator. Share of Safari on Windows and it is now competing for the third position along with the Google Chrome and Opera web browsers. Google Chrome, Google’s own web browser got released on September 2, 2008 after adopting the technologies from both Mozilla’s open-source Firefox and Apple’s Safari along with others.
Your job does not end with ensuring your site runs great across Microsoft Edge and Android. Even though Device Mode is able to simulate a range of other devices like iPhones, we encourage you to check out solutions for emulation provided by other browsers.
Summary
- When you do not have a particular device, or want to do a spot check on something, the best option is to emulate the device right inside your browser.
- Device emulators and simulators enable you to mimic your development site on a range of devices from your workstation.
- Cloud-based emulators enable you to automate unit tests for your site across different platforms.

Browser emulators
Browser emulators are great for testing the responsiveness of a site, but each does not emulate differences in API, CSS support, and certain behaviors that is displayed on a mobile browser. Test your site on browsers running on real devices to be certain everything behaves as expected.
Firefox Responsive Design View
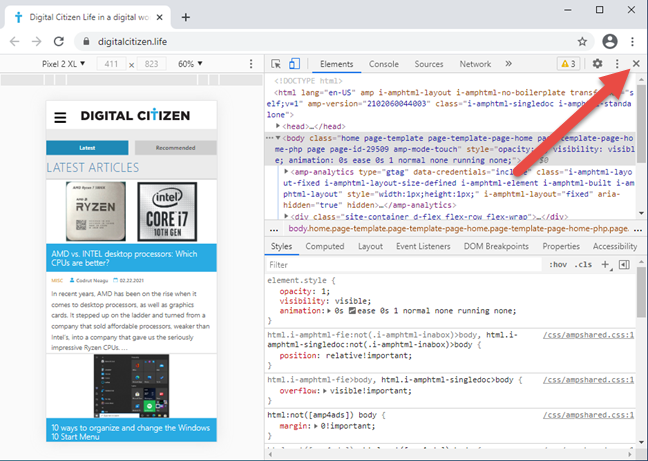
Firefox has a responsive design view that encourages you to stop thinking in terms of specific devices and instead explore how your design changes at common screen sizes or your own size by dragging the edges.
EdgeHTML emulation
To emulate Windows Phones, use the Microsoft Edge (EdgeHTML) built-in emulation.
Use IE 11 Emulation to simulate how your page may look in older versions of Internet Explorer.
Device emulators and simulators
Device simulators and emulators simulate not just the browser environment but the entire device. Each are useful to test things that require OS integration, for example form input with virtual keyboards.
Android emulator
At the moment, there is no way to install Microsoft Edge on an Android emulator. However, you may use the Android Browser, the Chromium Content Shell, and Firefox for Android which we review later in this guide. Chromium Content Shell runs the same Chromium rendering engine as Microsoft Edge, but comes without any of the browser specific features.
Browser Emulator Chrome Mac Version
The Android emulator comes with the Android SDK which you need to download as part of Android Studio. Then follow the instructions to set up a virtual device and start the emulator.
Once your emulator is booted, choose on the Browser icon, and test your site on the old Stock Browser for Android.
Chromium content shell on Android
To install the Chromium Content Shell for Android, leave your emulator running and run the following command.
Now you are able to test your site with the Chromium Content Shell.
Firefox on Android
Similar to the Chromium Content Shell, you are able to get an APK to install Firefox onto the emulator.
Download the correct .apk file.
To install the file onto an open emulator or connected Android device, run the following command.
iOS simulator
The iOS simulator for Mac OS X comes with Xcode, which you install from the App Store.
When you are done, learn how to work with the simulator through Apple Developer documentation.
Note
To avoid having to open Xcode every time you want to use the iOS Simulator, open it, hover on the iOS Simulator icon in your dock, open the contextual menu (right-click), and choose Keep in Dock. Now just choose the icon whenever you need it.
Microsoft Edge (EdgeHTML)
Microsoft Edge (EdgeHTML) Virtual Machines (VMs) enable you to access different versions of EdgeHTML and IE on your computer via VirtualBox (or VMWare). Choose a virtual machine on the download page.
Cloud-based emulators and simulators
If you are not able to use the emulators and do not have access to real devices, then cloud-based emulators are the next best thing. A big advantage of cloud-based emulators over real devices and local emulators is that you are able to automate unit tests for your site across different platforms.

- BrowserStack (commercial) is the easiest to use for manual testing. You select an operating system, select your browser version and device type, select a URL to browse, and it spins up a hosted virtual machine with which you may interact. You are able to also run multiple emulators in the same screen, enabling you to test the look and feel of your app across multiple devices at the same time.
- SauceLabs (commercial) enables you to run unit tests inside of an emulator, which may be really useful for scripting a flow through your site and watching the video recording of this afterwards on various devices. You are also able to do manual testing with your site.
- Device Anywhere (commercial) does not use emulators but real devices which you are able to control remotely. This is very useful in the event where you need to reproduce a problem on a specific device and may not display the bug using any of the options in the previous guides.
Browser Emulator Chrome Mac Free
Getting in touch with the Microsoft Edge DevTools team

Use the following options to discuss the new features and changes in the post, or anything else related to DevTools.
Browser Emulator Chrome Mac Download

- Send your feedback using the Send Feedback icon or select
Alt+Shift+I(Windows, Linux) orOption+Shift+I(macOS) in DevTools. - Tweet at @EdgeDevTools.
- Submit a suggestion to The Web We Want.
- To file bugs about this article, use the following Feedback section.
Note
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License.
The original page is found here and is authored by Meggin Kearney (Tech Writer) and Paul Bakaus (Open Web Developer Advocate at Google | Tools, Performance, Animation, UX).
This work is licensed under a Creative Commons Attribution 4.0 International License.